This example uses JavaScript, JSON, and jQuery.
In a response to a forum post, I suggested a rules-based approach to removing plural terms from the Glossary tab in Flare HTML5 output. The sample I provided tackled a few common English rules.
Rules-based Example to Remove Glossary Tab Entries with JavaScript
Rules are one way to approach the problem. Another way is to keep a list of items to remove or hide. What follows is another example which hides three terms on a Glossary tab when the function in the example fires. You can adjust the list of terms in the JSON object which holds the list of terms. You can also adjust when the function is called. In the example project, there is a toolbar button. But you can add an event listener to some other object to call the function if you do not want to be tied to the toolbar.
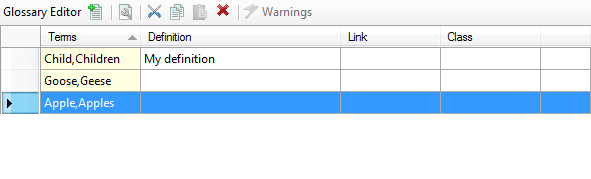
The sample project is configured as follows. There is a glossary with three glossary terms consisting of a plural term and a singular term: Child/Children, Apple/Apples, and Goose/Geese.
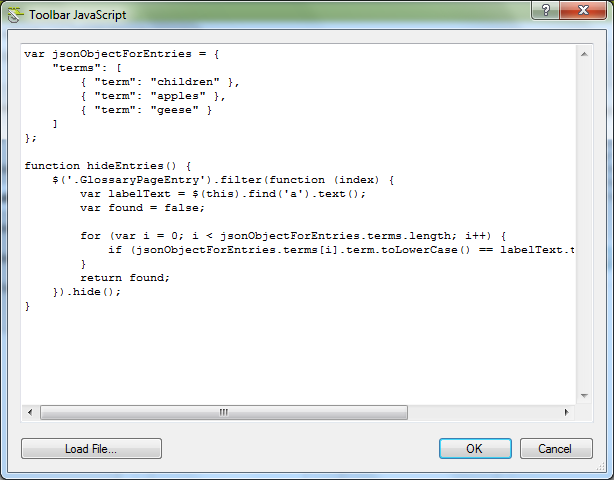
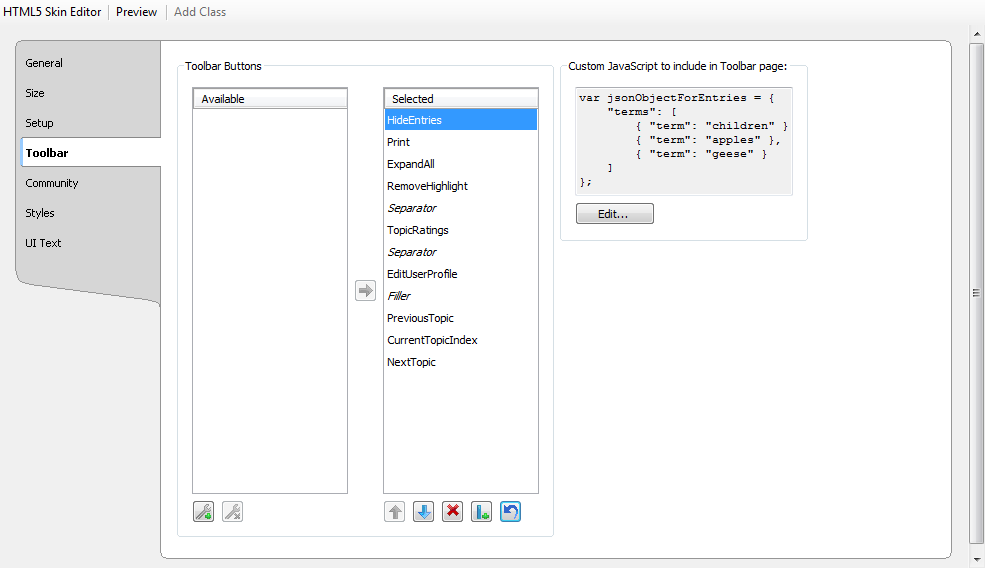
There is a JSON object and a JavaScript function in the Toolbar Javascript.
var jsonObjectForEntries = {
"terms": [
{ "term": "children" },
{ "term": "apples" },
{ "term": "geese" }
]
};
function hideEntries() {
$('.GlossaryPageEntry').filter(function (index) {
var labelText = $(this).find('a').text();
var found = false;
for (var i = 0; i < jsonObjectForEntries.terms.length; i++) {
if (jsonObjectForEntries.terms[i].term.toLowerCase() == labelText.toLowerCase()) { found = true; }
}
return found;
}).hide();
}
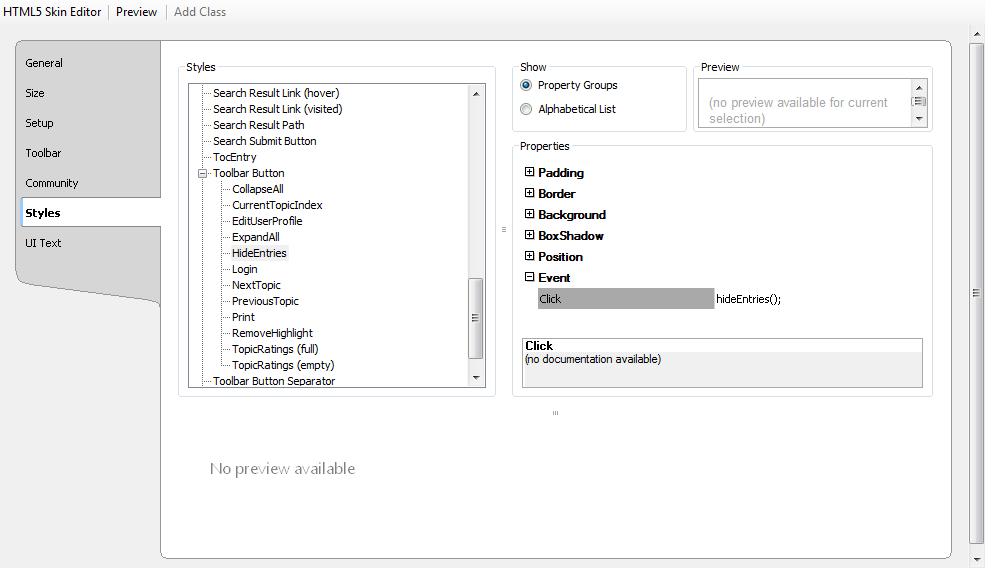
The skin has a custom toolbar button called HideEntries. When that button is clicked, hideEntries() from the Toolbar JavaScript is fired.
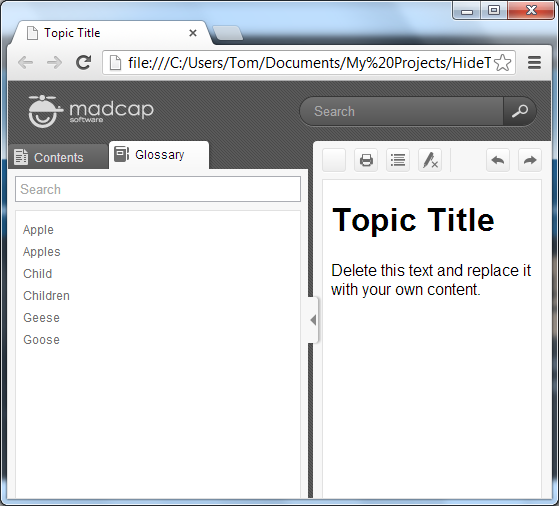
The Glossary tab appears this way when initially viewed:
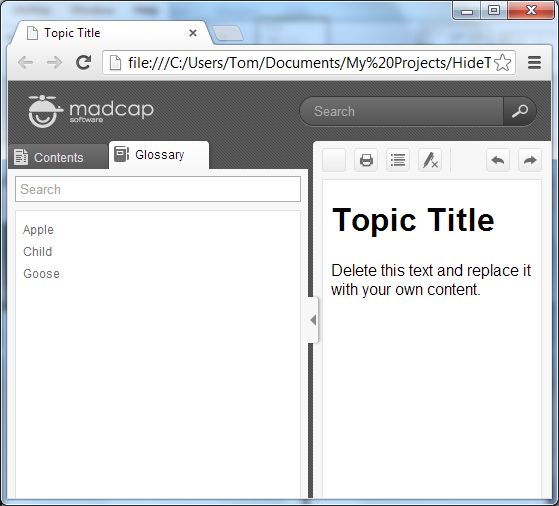
After the HideEntries toolbar button (the blank one) is clicked, the three terms in the JSON object are removed from the list.
A sample project is here: HideTerms.flprjzip






Hio,
I would like to create interactive tabs inside a Flare page. And of course, in PDF, these tabs would disappear and the content would be displayed as is.
Is that possible?
Thanks,
Veronique
Yes. You can do something like this: http://jquerytools.org/demos/tabs/. You would follow the example for the web output media CSS. For print, you would skip that and hide the tab ul and the script with condition tags.
Thomas, is there a method by which the terms defined in the JSON section can be case-sensitive? Flare does not regard “Apple” and “apple” as the same term, and this script will hide both “Apples” and “apples”.
You can remove the .toLowerCase() from both sides of the check inside the loop in the function.
if (jsonObjectForEntries.terms[i].term.toLowerCase() == labelText.toLowerCase()) { found = true; }
Then it will only remove exact matches.
Thank you kindly! Didn’t even see that there.
No problem. That is great point about how Flare handles case in glossaries.
Hi Thomas,
Thanks for the great posts. I’m a Flare newbie but I hope my question isn’t too dumb.
What if I want to maintain 1 Glossary for both print and web output. The script will only hide the “doubled” terms in the web output, but would still be displayed twice in the print output, correct ?
That is correct. If I think of something for print, I’ll let you know. Thanks for reading!