MadCap Flare includes some show-and-hide controls for web-based outputs such as Togglers and Expanding Text. This blog has explored some alternatives for show-and-hide in the context of condition tags. Here is another option which uses jQuery to expand and collapse an element with a sliding animation.
Sliding show-and-hide actions are simple tasks with jQuery. Two such functions are slideUp() and slideDown(). Here is a function which uses both functions to show and hide an element given the element’s id attribute value.
function slideContent(id) {
if ($('#' + id).css('display') == 'none') {
$('#' + id).slideDown('slow', function () { });
}
else {
$('#' + id).slideUp('slow', function () { });
}
}
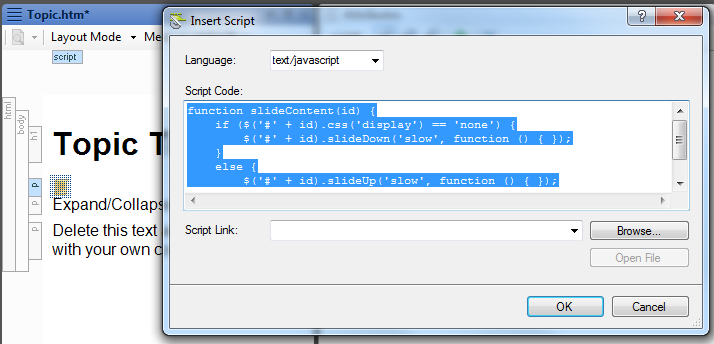
You can add this script to many places in a Flare project. For simplicity in this example, here is an image of the script inserted into a topic and then edited.
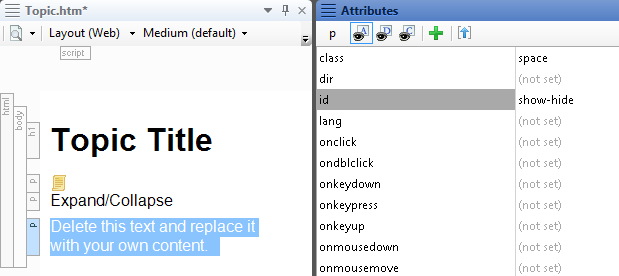
With the Attributes Window in Flare, you can set the value for an attribute of an element highlighted in the XML Editor. You can also edit the markup directly with the Text Editor. For this example the element to show and hide is given the value ‘show-hide’ for the id attribute.
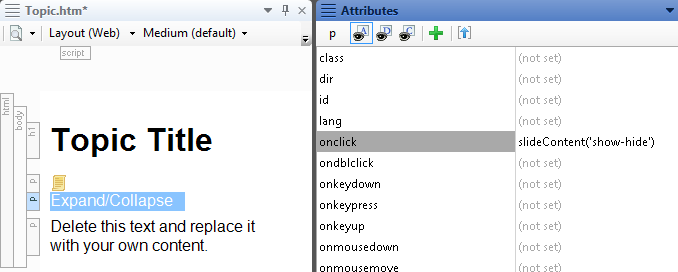
The element to click is given the following value for the onclick attribute to call the JavaScript function. The value for id is passed to the function:
slideContent('show-hide')
The final markup for the topic looks like this:
<?xml version="1.0" encoding="utf-8"?>
<html xmlns:MadCap="http://www.madcapsoftware.com/Schemas/MadCap.xsd" MadCap:lastBlockDepth="2" MadCap:lastHeight="174" MadCap:lastWidth="242">
<head>
<link href="Resources/Stylesheets/Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Topic Title</h1>
<p>
<script type="text/javascript">/*<![CDATA[*/function slideContent(id) {
if ($('#' + id).css('display') == 'none') {
$('#' + id).slideDown('slow', function () { });
}
else {
$('#' + id).slideUp('slow', function () { });
}
}/*]]>*/</script>
</p>
<p onclick="slideContent('show-hide')">Expand/Collapse</p>
<p id="show-hide" class="space">Delete this text and replace it with your own content.</p>
</body>
</html>
When the target is built and the output is opened, the click behavior looks like this:
Other relevant concepts:
- JavaScript functions
- JavaScript if..else
- HTML id attribute
- $ (dollar sign) that means jQuery
- jQuery css() function
- Inserting Scripts into Topics



You, my friend, are one slick Flare guru! Thanks so much for sharing this with the community.
Thomas, I just had a chance to watch your webinar on scripting in Flare’s HTML5 output and it led me to this page. I’m so glad that I watched; this script is the solution I’ve been looking for. I need to give our users the option of viewing content filtered live in one of three ways and I figured I could solve it with Javascript, but wasn’t able to figure out exactly how. Instead, I’ve been planning on delivering three different outputs… not optimal at all because it would mean a 2.5 x increase in size of the deliverables with our software. I think you just saved me. THANK YOU VERY MUCH!
Great! Thanks for reading
Thanks – I did get this to play nice in my project! I am looking for a way to hide all elements (divs) of a specific class (rather than by id) on a single page. Can this code be modified to accomplish this?
Sure. You can switch the id selector (#) to a class selector (.).
function slideContent(styleClass) {
if ($(‘.’ + styleClass).css(‘display’) == ‘none’) {
$(‘.’ + styleClass).slideDown(‘slow’, function () { });
}
else {
$(‘.’ + styleClass).slideUp(‘slow’, function () { });
}
}