Note (3/13/2014): A change to the API for version 10 requires adjusting the code in this sample if the plug-in is to be used with version 10. The change is explained in Adjusting Flare 9 Plug-ins for Flare 10.
With the release of MadCap Flare 9.0, Flare has a Plug-In API. With the API, you can add new Toolstrip and Ribbon menus. There are some hooks for the topic editor, the active document, and the current selection.
MadCap has posted documentation for the Plug-In API as a zipped HTML5 help system at: Download MadCap Flare API Documentation 9.0.
This post will go just a step beyond a “Hello World” example and describe a Plug-In to help you as you build other Plug-Ins. The Plug-In creates Toolstrip and Ribbon menus each with a single button. When you press the button, details returned by the API about the open topic editors, active document, and the current selection are shown on a Windows Form.
The reason there are two menus is because Flare can be configured to have either a Toolbar or a Ribbon user interface. A Plug-In doesn’t have to create a menu for each. But it would be frustrating to have an option in only one of two possible user interfaces.
Flare Plug-Ins are Windows application extensions for the Flare application. Application extensions are housed in files with a DLL extension. DLL stands for Dynamic-Link Library. To create a Flare Plug-In, you will have to be familiar with .NET, dynamic-link libraries, Windows APIs, and C# or possibly Visual Basic .NET.
The documentation provided by MadCap is a good starting point. For your first Plug-In, you will probably create a C# class project, reference the Plug-In DLL, implement the interfaces indicated in the documentation, and use the API and Windows APIs to create the behavior you want. A walk-through of those first steps will make a good future blog post. But for now, let’s see one in action.
Download this zipped project (PluginApiDetails.zip) which contains this first example Plug-In. A discussion for those not familiar with .NET development may also be a good future post. But for now, the assumption is you know how to open the project in Visual Studio, fix the references, and build the project.
The result of building the project is a DLL file. Once you have the DLL, you can follow the steps provided by MadCap to deploy the Plug-In. When all of that is complete, here is what the Plug-In looks like in Flare 9.0. Firstly the new Ribbon with a single button:
Highlighting some text in a topic…
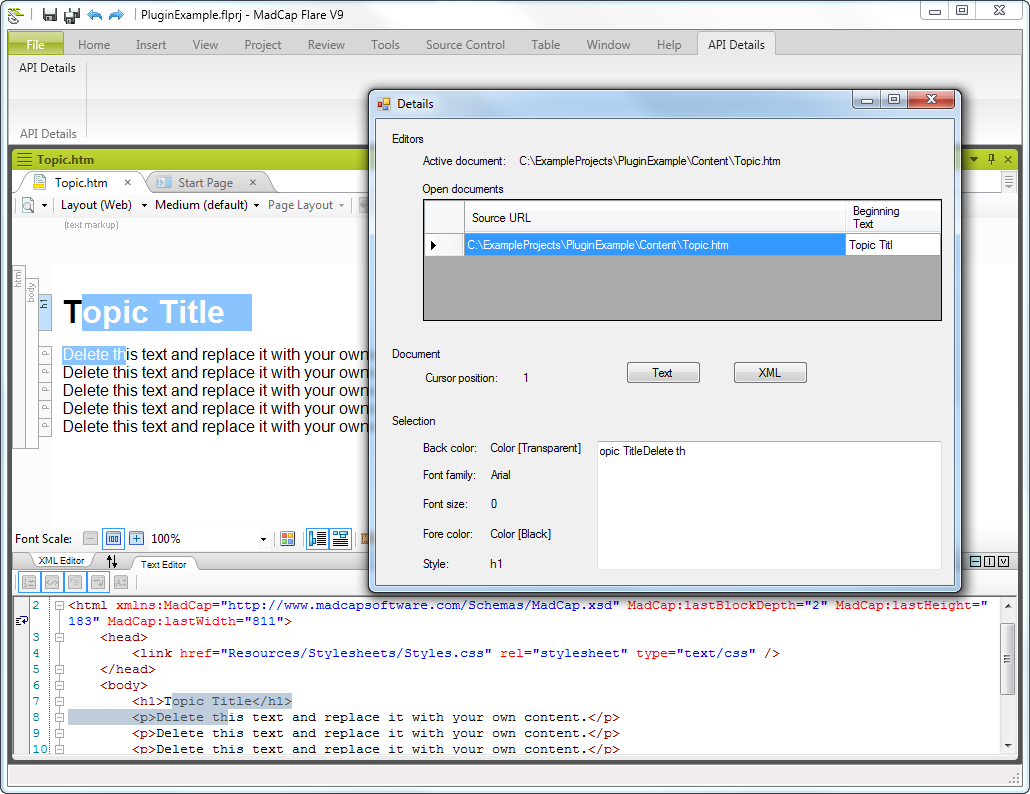
And clicking the new button. Information returned by API methods appears on a Windows Form called Details…
Clicking the Text button on the form shows the text of the topic in a message box…
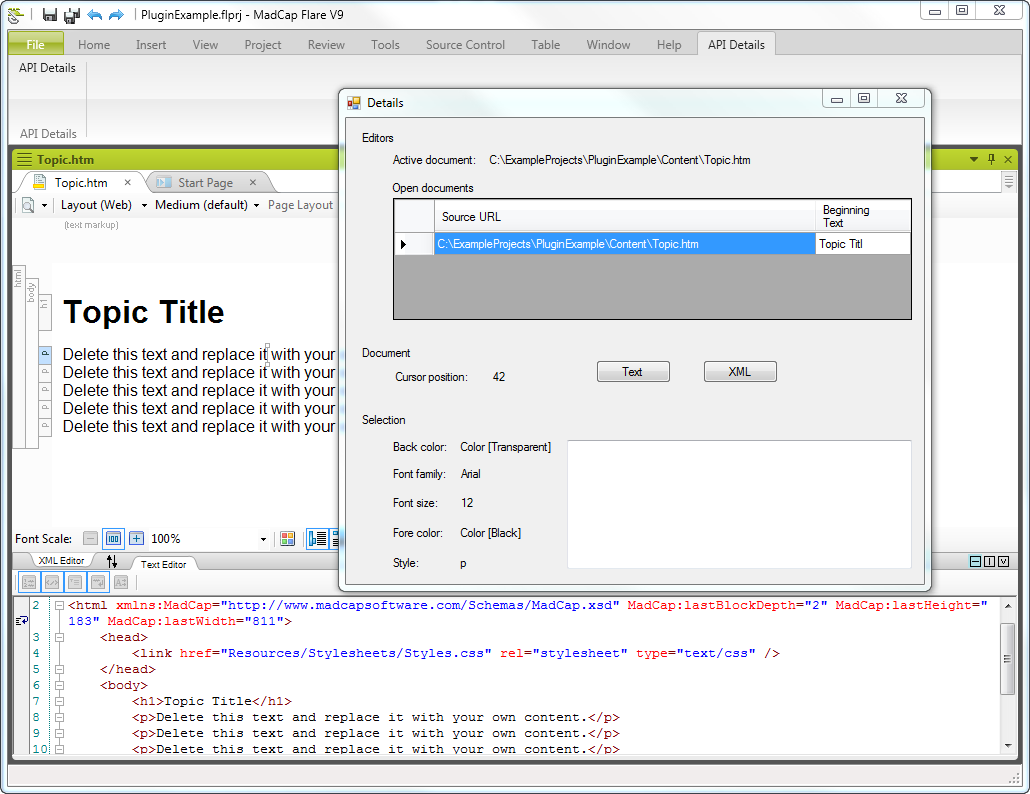
Having closed that instance of the form, a different selection is made and another instance of the form is opened by pressing the new button…
I hope that helps you to get started with your first Flare Plug-In. The sample in this post is intended to give you a tool to examine the results of many of the API properties and methods. You can install it and use it to test what is returned when you select different ranges of text.
What else would you like to know about the API? Let me know in the comments.





Nice as a head-up about the new functionality.
How about a couple of real-life examples of a useful plug-in? All I can come up with is possibly a menu selection for accessing a Thesaurus program from Flare instead of having it exist on the desktop somewhere. Even then, I don’t find having to go to my desktop that much of an effort. Any example of something powerful?
Tks
Thanks. That would be a good one. One thing I’m considering is to consume something like this:
Sorting TOCs in a Project
As menu options with few extra checks for things such as whether the file is under source control. The next on my list is a code paste plugin.
This is all well and good but where does one get the B3.PluginAPIKit.dll you need to build a plugin? I can’t find it anywhere and google turns up nothing
Look in the installation folder for the version of Flare you want to write a plug-in for. The folder is called Flare.app. For example the default folder for version 9 is C:Program Files (x86)MadCap SoftwareMadCap Flare V9Flare.app. There are some other posts on this blog about plug-ins and ZIP containing a help system about the API at MadCap’s site.
Hi Thomas,
I have been playing with the Plugin API and Flare 11 for a few days. I think I have a good understanding of it now and I would like to go beyond the APIDetails example.
I would like to generate Tin Can packages from raw Flare HTML5 output, so my colleagues don’t have to do anything manually (injecting the JavaScript snippets, creating the Tin Can manifest file, zipping the whole package). I already have a working POC as a standalone .NET Windows application, in which I need the user to browse manually to the TOC file and the HTML5 output folder. I would love to automate things even further by retrieving these values automatically from a Target opened in Flare. The problem is, I can only get a list of opened *Topics* from pEditorContext.GetDocuments(). My .fltar Target does not show up in this list, so I cannot parse its contents and extract the values I need.
Is there a way to access open documents other than Topics from the API?
Thanks for any insight,
Laurent