Keep the condition tags but skip the target settings.
Quick unpaid promotion! Attend MadWorld for my session and many others. Meet and learn from top technical communicators.
 You can apply conditions to your Flare content and use those conditions to create a version filter in your Flare HTML5 output. The main ingredients are a select element and a little JavaScript. Here’s how.
You can apply conditions to your Flare content and use those conditions to create a version filter in your Flare HTML5 output. The main ingredients are a select element and a little JavaScript. Here’s how.
We’ll start with a fresh project based on the Empty template which comes with Flare.
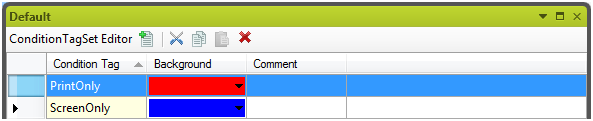
To keep it simple, we’ll use the Default condition tag set. But one of the nice things about having condition tag sets is there can be more than one. Since we aren’t going to touch the settings for these tags in the target, this is a situation when a separate set would make sense.
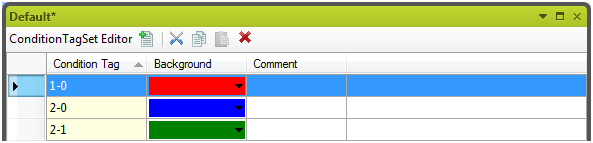
We can change the conditions to represent versions of a product. Periods are not allowed in the Condition Tag field. If you use periods or full stops (.) in version numbers you will have to find a different character for the tag. But you can still use the period in the text of the drop-down we will create in the topic.
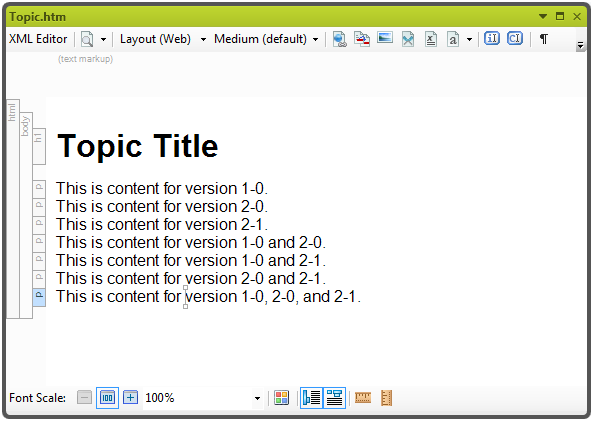
Now we can create some content to which to apply the tags.
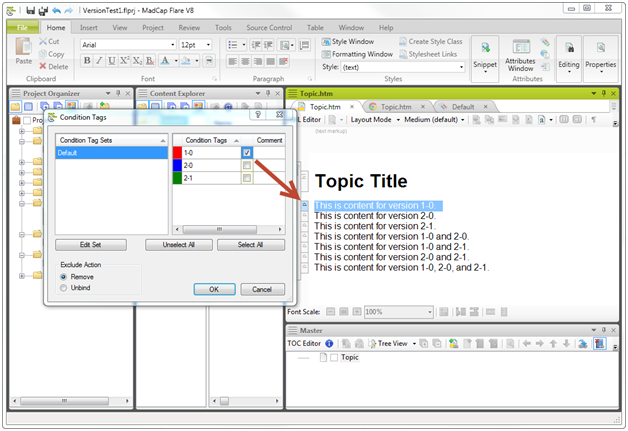
And apply the tags.
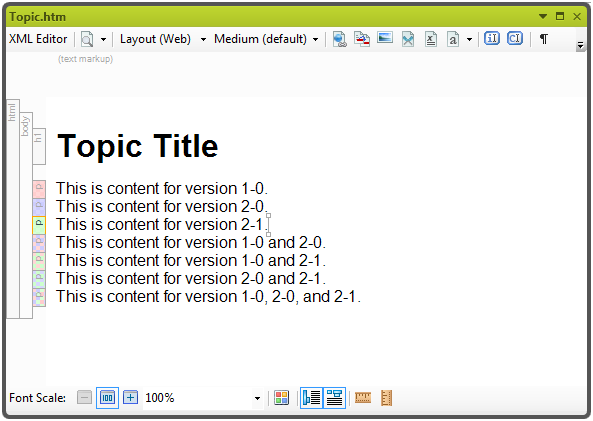
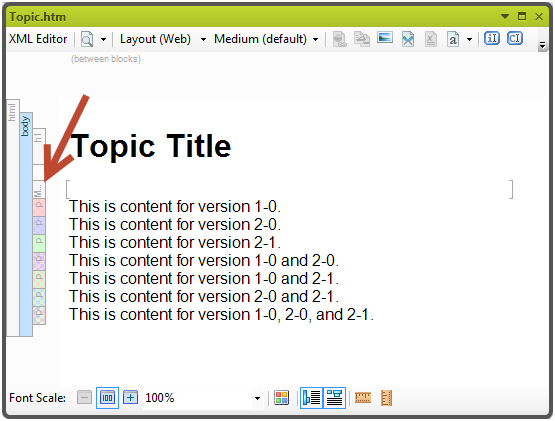
Here is the topic in the XML Editor with the conditions applied:
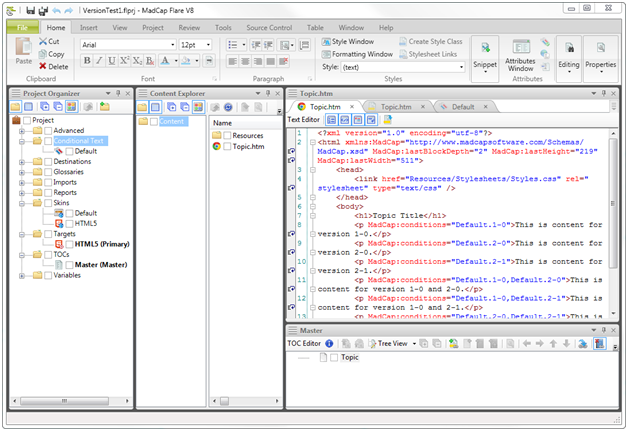
Now let’s look at those tags in the Text Editor.
Here is the first tagged paragraph. In the XML for the topic, the MadCap:conditions attribute holds the conditions. The condition is appended to the condition tag set name and a period symbol:
<p MadCap:conditions="Default.1-0">This is content for version 1-0.</p>
When there is more than one, the conditions are separated by commas.
<p MadCap:conditions="Default.1-0,Default.2-0">This is content for version 1-0 and 2-0.</p>
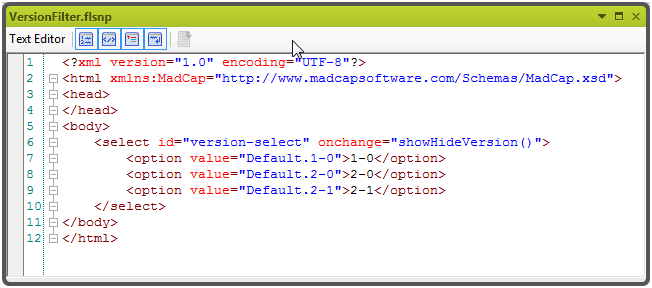
File that in your memory. Now let’s add the UI for the filter. We can create a snippet to hold the filter for topic reuse. The snippet will use a select element, the element’s children, and some attributes. Here is the snippet in the Text Editor.
There is an id attribute on the select element so the JavaScript can find the filter. The select element fires a JavaScript every time the the selection is changed. Here is the snippet in the topic:
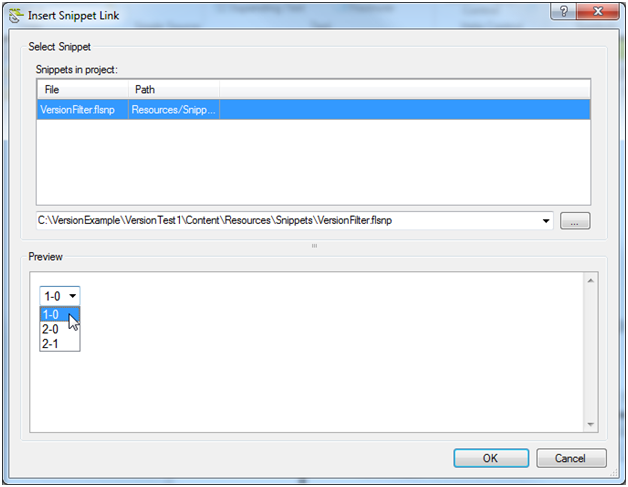
We can’t see the UI for the snippet from the Text Editor or the XML Editor. But we can see a preview when we add the snippet.
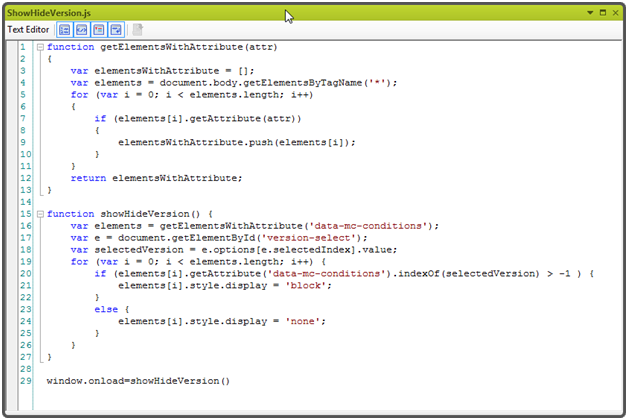
The JavaScript will look at the selected option and show or hide tagged elements based on the selection. Here is the JavaScript in Flare’s Text Editor:
There are two functions. The first, getElementsWithAttribute, is used by the other function, showHideVersion, to get all of the elements in the topic with the data-mc-conditions attribute. Remember MadCap:conditions in the topic XML? That becomes data-mc-conditions in the HTML5 output topics.
The showHideVersion function looks for the select element and gets the selected option. Then it loops through all of the elements with data-mc-conditions and shows or hides the elements based on whether the elements include the selected condition.
The last line of the script ensures the script runs when the page initially loads.
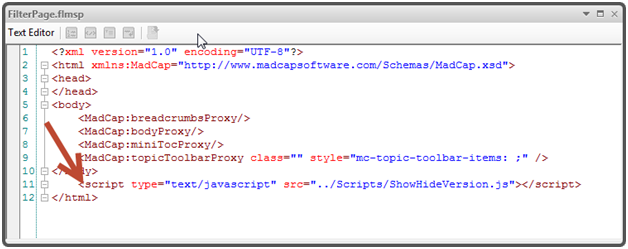
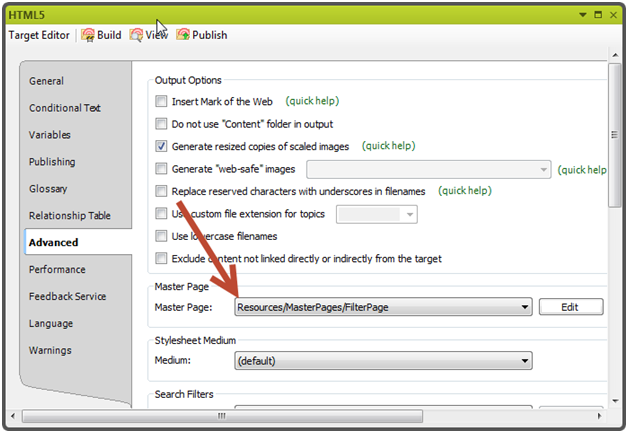
We can reference the JavaScript in the master page. There is no default master page in the Empty template. We can base the new master page on the MasterPage.flmsp Factory Template. The script will go after the body element in the master page so we will add it through the Text Editor. Note the relative path to the file.
Let’s not forget to add the master page to the target.
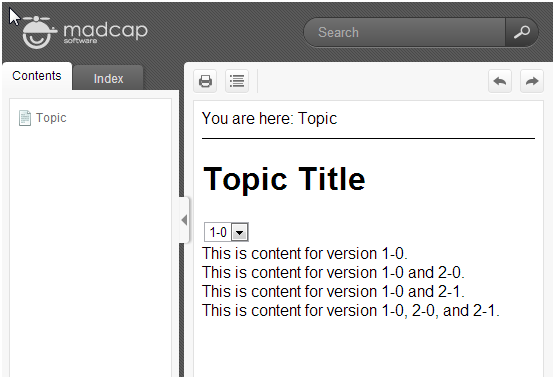
At this point we are ready to build. Here again is how the output looks. You can select a version and only content tagged with that version appears.
Now you can filter on a single condition in a topic from the published output. In this example and sample, the content must be tagged to appear. But you don’t have to limit yourself to that behavior with your JavaScript. What kind of filter behavior would you expect to see in a version filter? Let me know in the comments.
Update: There is a follow-up post and sample which persists the original display value instead of toggling between none and block.















This is so cool! I will need to try this to really experience the behavior in the output. At the moment, I don’t have a need to filter on version, but going though the exercise might spawn other applications of a filter for me. I’ll let you know.
P.S. I’m looking forward to meeting you in April at MadWorld!
Thanks Nita! Looking forward to your thoughts and meeting you in April.
Wow, that’s really great! I love reading about all the many cool things you can cook up with Flare. I just wish I had an avenue to apply them in, but since I’m not an author, I don’t! Maybe someday I’ll get to test this out 🙂
Really interesting. I’m trying to see how this might be useful to me in my project. I am starting to use File Tags for new content related to specific versions, but I have a lot of overlap between content/versions. I’ll have to play with this and see how it can work.
Thanks for reading. Let us know if you find a use for it. I just posted a follow-up with a variation of the script which respects the original value of the display attribute for tagged elements. You may want to play with that one also.
follow-up post
Would this be at all possible in CHM output?
Yes but with some script changes. You would have to change the name of the attribute in the script. The CHM output uses madcap:conditions instead of data-mc-conditions. Instead of window.onload=showHideVersion(), use document.onload=showHideVersion(). The script in the follow-up post would also work with those changes. Also, I’m not sure how it will behave if the user has an older version of Internet Explorer installed. I think the CHM viewer relies on IE.
function getElementsWithAttribute(attr)
{
var elementsWithAttribute = [];
var elements = document.body.getElementsByTagName(\'*\');
for (var i = 0; i < elements.length; i++)
{
if (elements[i].getAttribute(attr))
{
elementsWithAttribute.push(elements[i]);
}
}
return elementsWithAttribute;
}
function showHideVersion() {
var elements = getElementsWithAttribute('madcap:conditions');
var e = document.getElementById('version-select');
var selectedVersion = e.options[e.selectedIndex].value;
for (var i = 0; i -1 ) {
elements[i].style.display = \'block\';
}
else {
elements[i].style.display = \'none\';
}
}
}
document.onload=showHideVersion()
I’m just about to decide if Flare is the right HAT for us and Mike from MadCap was kind enough to help me find this blogpost 😉
We would like to allow our users to filter the release notes by SW version, SW module etc., and we’d like to keep using PHP/SQL. I’ve asked the geeks here and they say client-side scripting is not an option for us. So now I’m wondering if Flare could handle PHP scripts as well. What do you think, or have you already tried perhaps?
Flare can handle including PHP scripts in a help output. You place the PHP script in your content, build the help system, and place the system where PHP is enabled. There is also an option to change the default extension for your help files to PHP when those are built if that is one of your requirements. Some of the features in Flare help systems use JavaScript. If absolutely no client side scripting is allowed, you will have to forego those features and rely on your own client side solution for those. But fortunately server side scripts can still consume the XML data for the TOC, Index, etc. And it is possible to create a PHP skin which consumes Flare help topics and the XML in the help system which supports TOC navigation, etc. There is a short example on this blog which demonstrates one approach for that:
http://tregner.com/flare-blog/a-simple-flare-html5-output-re-skin-with-php/
Hi Thomas. I’m very glad to find this thread. We’re considering Flare for my group, and I’d be very interested in the following capability: Specifying version RANGES in faceted search interface.
My company has a main versioned product, and several separately versioned sub-products. Each version of a sub-product works with specific versions of the main product, and vice-versa. There is a many-to-many relationship between the versioned products.
What I’d like a user to do in a faceted search someday is to allow the user to select a version of the main product (eg, the one he owns). Then, the versions for each subproduct (appearing next to the subproduct in a picklist) is updated to display the versions of the subproduct that’s supported by the main product. (The most recent supported version of the subproduct is selected by default.)
I’ve already determined that faceted search isn’t available out of the box for Flare’s Web-based outputs. What would it take to insert a facet search UI into Flare web output, and to implement the multi-picklist behavior I described?
Thanks!
Kurt Euler
Minerva
This is great thanks!
Works beautifully on all content except conditioned table rows as the script sets the display to “block” instead of “table row” so the displayed cells are collapsed. Any tips on modding it to include that please?
Hi Thomas,
Thank you for this awesome blog post. This helped me a lot.
Also many thanks for providing the sample project. Although I am not an advanced Flare user and I haven’t done anything similar so far, I managed to get exactly the result I wanted.
Regards
User7821